-

-
Burn Lounge is a unique music download service. Music fans create their own digital download stores then market music to their friends and family.
- Platform: Web front-end, Web Admin back-end
- Languages: C#, JavaScript, HTML, CSS, SQL
- Framework: ASP.NET, MS SQL Server
We did not write the BurnLounge site itself. We did write some significant web applications for BurnLounge customer representatives such as member maintenance, issue tracking and sponsorship tree. We also created modules for inventory, catalog, shopping cart and order payment. The screen shots here are just a few examples from this entirely web-based system.
-

-
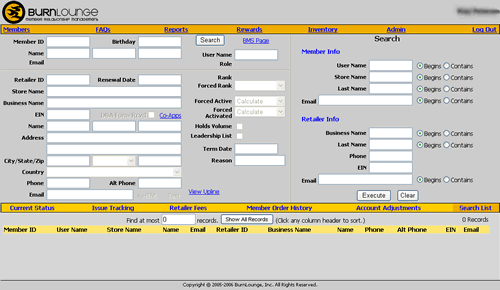
Customer Service Reps have to get to the data quickly and easily!
When customer service reps have someone on the phone wanting answers, they need a screen designed to meet their needs. They need to look up records in multiple ways (ID, name, phone number, etc.) And they need all the most common information on the main screen and presented to them in a logical order.
This customer rep screen has a lot of information on it, but it is well-organized and visually appealing.
-

-
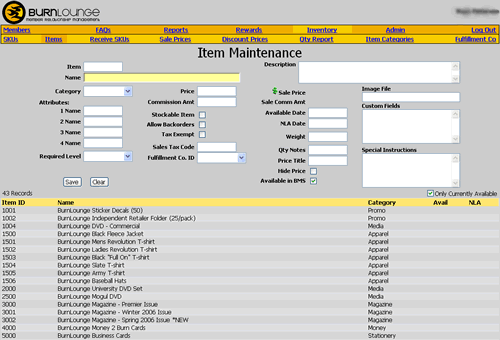
Inventory consists of Items and SKUS.
The Item Maintenance screen, used to set up and maintain items (shirts, hats, posters, etc.), allows attributes to be defined and named (shirts have color and size, hats have style and color, etc.)
-

-
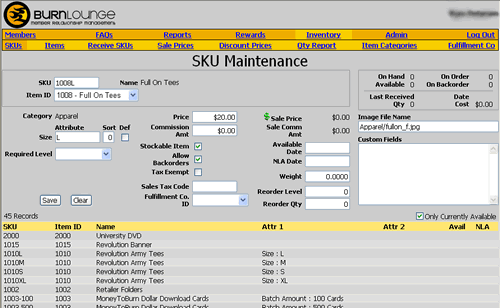
This image shows the SKU Maintenace screen. Items may have several SKUs (for the item ‘shirt’: a large, red shirt has a unique SKU; a medium, red shirt has another unique SKU, etc.). SKU Maintenance tracks actual quantities and inventory can be put on sale at this level to clear out just a certain size or color of shirt.
-

-
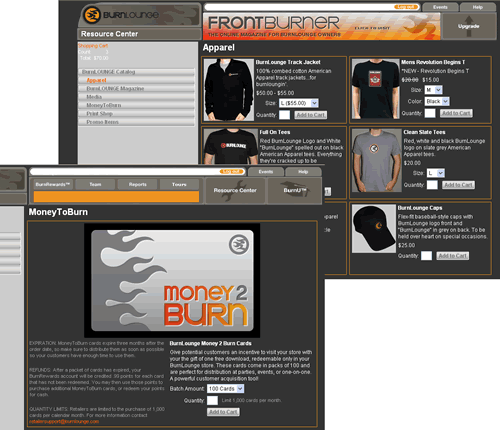
The catalog page is created dynamically from the inventory data.
Each Item record is set up with information about the size it should appear and where the text should go (top, bottom, right, left of the image) as well as its image file name. Combine the data from the Item record with the data from SKU records to display each item’s unique attributes and the attribute values (so you can actually order a red shirt in size XL).
This image shows 2 different catalog looks, the top screen shows a 2 column layout with text to the right, while the bottom screen shows a much larger image with text to the bottom and even a special note, which is also read from the database.
